По той же причине подбор цветов, подходящих друг к другу, может быть крайне изматывающим занятием. Одни цвета сочетаются отлично, другие вообще не сочетаются, а почему так — никто не знает.
Одно из достоинств программы Photoshop применительно к данному вопросу — то, что вам не нужно знать, почему сочетаются определенные цвета. Вместо этого вы можете легко определить визуально гармонирующие друг с другом цвета, используя круговую диаграмму, называемую цветовым кругом. Цветовой круг не сделает из вас нового Матисса, но для простых смертных он будет наиболее предпочтительным средством подбора используемых в проекте цветов.
Перед тем как приступать к рассмотрению цветового круга, вам нужно понять несколько общих идей теории цвета:
- Цветовая схема (или палитра цветов) — это группа цветов, используемых в проекте или при рисовании картины. Взгляните на обложку книги, рекламную страницу журнала или оформление веб-сайта и вы увидите, что для их создания использовался определенный набор цветов (обычно от трех до пяти цветов плюс черный и белый). Дизайнер обычно выбирает главный цвет (например, синий), а при подборе остальных цветов учитывает, как они смотрятся вместе и какие чувства могут вызвать при совместном использовании. Выбор цветов — целая наука, основанная на знании того, что цвета значат для людей и какие чувства у них вызывают. Вот вы, например, вообще когда-нибудь задумывались, почему в больницах стены окрашены в бледно-голубой или зеленый цвета? А потому, что ученые установили: эти цвета оказывают успокаивающее воздействие.
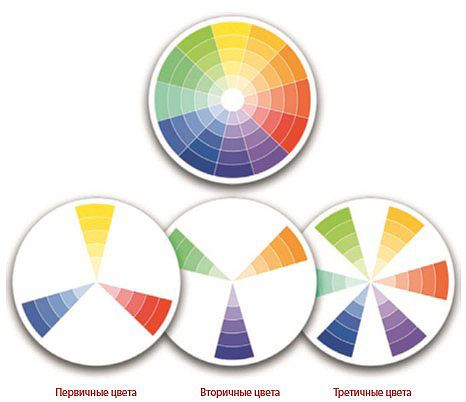
- Цветовой круг — инструмент для подбора хорошо сочетающихся цветов. Если не углубляться в науку о взаимодействии цветов друг с другом, то можно сказать, что все цвета связаны друг с другом потому, что все они — производные друг от друга. На цветовом круге, изобретенном еще в XVII веке, видимые цвета расположены в виде круговой диаграммы согласно связям между ними. Цветовой круг основан на трех первичных цветах (иногда их называют еще цветами первого порядка) — желтом, синем и красном — из которых получаются все остальные цвета. Смешав первичные цвета в равных долях, вы получите второй набор цветов, называемых вторичными цветами (цветами второго порядка). Как вы могли догадаться, смешав вторичные цвета в равных долях, вы получите третий набор цветов — третичные цвета (цвета третьего порядка). Все эти цвета вместе и образуют показанный на рис. 12.2 цветовой круг.
Также вы столкнетесь еще с тремя терминами, используемыми для описания цвета: цветовой тон, насыщенность и яркость (в данной книге вы с ними уже встречались). С помощью трех этих параметров можно задать все воспринимаемые человеческим глазом цветá:
- Цветовой тон: данный термин может иметь несколько значений, но в рамках данной книги считайте его синонимом слова «цвет» — красный цвет, синий цвет, ярко-зеленый или розовый цвет. Если увидите данное словосочетание в каком-либо из диалоговых окон программы Photoshop, мысленно поменяйте его на слово цвет.
- Насыщенность описывает силу или интенсивность цвета. Например, цветовой тон высокой насыщенности дает яркий, интенсивный цвет. Менее насыщенный цветовой тон выглядит бледным и сероватым. Попробуйте вместо этого слова мысленно подставлять слово «красочность», и, может быть, вы лучше поймете смысл данного параметра.
- Яркость (реже — освещенность), обычно измеряемая в процентах, определяет, насколько цвет темный или светлый. Яркость можно представить как количество падающего на объект света, от белого (100-процентная яркость) до черного (нулевая яркость). Например, если вы осветите яблоко очень мощным источником света, то оно будет казаться почти белым (100-процентная яркость). Если же источник света вообще отключить, то света не будет совершенно, и яблоко будет казаться почти черным (нулевая яркость).
Отличный проект otvet.biznet.ru - "Вопросы и ответы", где сможете получить ответы на любые интересующие Вас вопросы.