Компания Google предлагает целый ряд виджетов, в том числе для совершения электронных платежей, специального поиска, организации групп, просмотра новостей, перевода на разные языки, печати средствами '‘облачных” вычислений, просмотра видеоновостей в YouTube и, конечно, географических карт.
Карты очень просто и удобно вводить на веб-сайте, а кроме того, они дают наглядное представление о географической местности. Так, если имеется информация, которую можно представить географически, например местоположение магазинов, мест собраний, исторических достопримечательностей, мест для деловых встреч и даже мест нахождения отдельных пользователей, то для этих целей следует ввести виджет Google Мар на веб-сайте, построенном на Joomla.

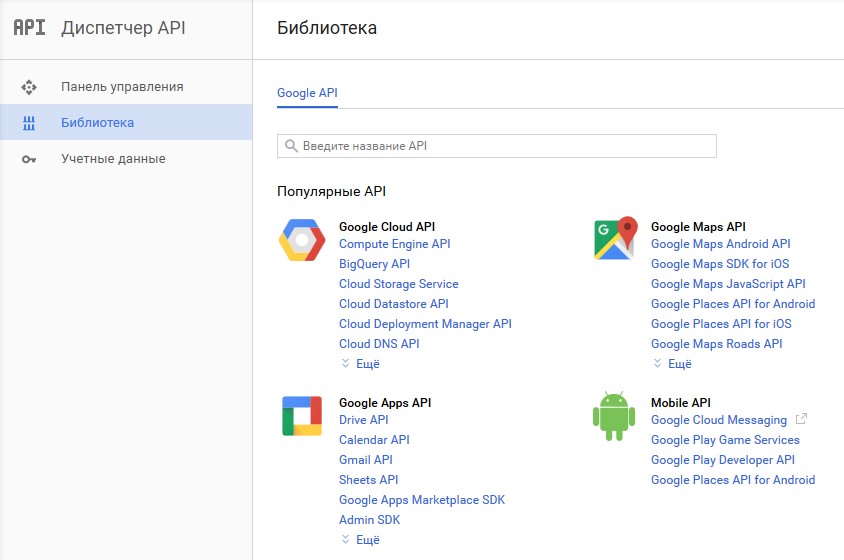
Для того чтобы добавить карту на своем веб-сайте, начните с регистрации ключа API по следующему адресу: https://code.google.com/apis/console и выполните следующие действия.
- Щелкните на ссылке Services (Службы) в левом столбце, если она еще не выбрана.
- Найдите в следующем столбце service запись Google Maps API v3 и активизируйте ее.
- Щелкните на ссылке API Access (Доступ к прикладному программному интерфейсу) в левом столбце.
- Скопируйте ключ API на панели Simple API Access (Простой доступ к прикладному программному интерфейсу) в буфер обмена.
Имея в своем распоряжении ключ API. вы почти готовы, чтобы приступить к вводу рассматриваемого здесь виджета. Для отображения чего-нибудь на карте требуются координаты местности. В интерфейсе Google Мар предполагается, что координаты указываются в величинах долготы и ширины. Для получения координат местности по указанному адресу можно воспользоваться прикладным интерфейсом Google Geocoding API. Например, для выяснения географического местоположения штаб-квартиры компании Apple можно ввести следующий запрос (как в поле адреса в окне браузера, так и в виде запроса CURL): https://maps.googleapis.com/maps/api/geocode/json?address=l+Infinite+Loop,+Cupertino,+CA&sensor=false - Оригинальный дизайн и необычные идеи - здесь
По этому запросу будут возвращены данные в формате JSON. В них должно присутствовать поле результатов с записями в блоке geometry аналогично приведенному на странице указанной выше.
Создайте новый модуль Custom HTML аналогично описанному в предыдущих разделах, а затем введите в текстовой области следующий код:
<meta name="viewport" content="initial-scale=l.0, user-scalable=no" /> <style type="text/css"> html { height: 100% } body { height: 100%; margin: 0; padding: 0 } fmap_canvas { height: 100% } </style> <script type="text/javascript"> function init () { var mapOptions = { zoom: 15, center: new google.maps.LatLng(37.3308525, -122.0296837), mapTypeld: google.maps.MapTypeId.ROADMAP } var map = new google.maps.Map(document.getElementByld("map_canvas"), mapOptions); }
function load_map() { var script = document.createElement("script"); script.type = "text/javascript"; script.sre = "https://maps.googleapis.com/maps/api/j s?key= APIKEY&sensor=false&callback=initialize " ; document.body.appendChild(script); }
window.onload = loaa_map; </script> </head> <div id=,,map_canvas" style= "border:2px solid red;min-height:ЗООрх;width:100%; height:100%"></div>
Замените в теле функции load_map() текст APIKEY сформированным ранее ключом API. Если вы выбрали другое географическое местоположение для центра карты, измените координаты, указанные в функции init (). Вставив приведенный выше код в окно редактирования модуля Custom HTML, вы сможете отобразить карту Google на своем веб-сайте. Нередко на одном веб-сайте вводится несколько карт для показа различных достопримечательностей. Используя элемент управления картой, можно без особого труда показать места, которые требуется выделить на карте (например, магазины), районы, которые интересно посетить (велосипедные или туристические маршруты), места географического расположения посетителей веб-сайта и прочие сведения географического характера. Дополнительные сведения о прикладном интерфейсе API для карт рассматриваемого здесь виджета можно найти по следующему адресу: https://code.google.com/apis/maps/documentation/javascript/
Помимо наглядного представления информации, карты могут служить прекрасным визуальным элементом, гармонично дополняющим веб-сайт. А с помощью веб-элемента Google Translate можно организовать оперативный перевод целых страниц содержимого на язык, выбранный посетителем сайта.






