 Чтобы изучить HTML5 и CSS3, я в свое время решила написать веб-приложение для одного мобильного браузера, а потом поэкспериментировать с этой программой, постаравшись максимально расширить ее возможности. Первым экспериментом с CSS3 было веб-приложение Pickleview. Этот мэшап был тематически связан с соревнованиями взрослой бейсбольной лиги, а также включал в себя возможность взаимодействия с Twitter.
Чтобы изучить HTML5 и CSS3, я в свое время решила написать веб-приложение для одного мобильного браузера, а потом поэкспериментировать с этой программой, постаравшись максимально расширить ее возможности. Первым экспериментом с CSS3 было веб-приложение Pickleview. Этот мэшап был тематически связан с соревнованиями взрослой бейсбольной лиги, а также включал в себя возможность взаимодействия с Twitter.
Работая всего в одном браузере и максимально активно используя все доступные новые технологии, я научилась программировать новейшие модули на HTML5, CSS3 и JavaScript. Такие модули на тот момент еще не имели практического применения, так как требовалось поддерживать унаследованные браузеры. К 2010 году многие браузеры значительно усовершенствовались по сравнению с тем, какими они были в 2007 году. Другие (не будем показывать пальцем на IE) практически не изменились. В 2013 году в большинстве браузеров поддерживаются HTML5 и CSS3. Мы как разработчики вынуждены сами себя ограничивать, поддерживая устаревшие браузеры для ПК, то есть IE9 и старше. В мобильном пространстве есть свой IE6.
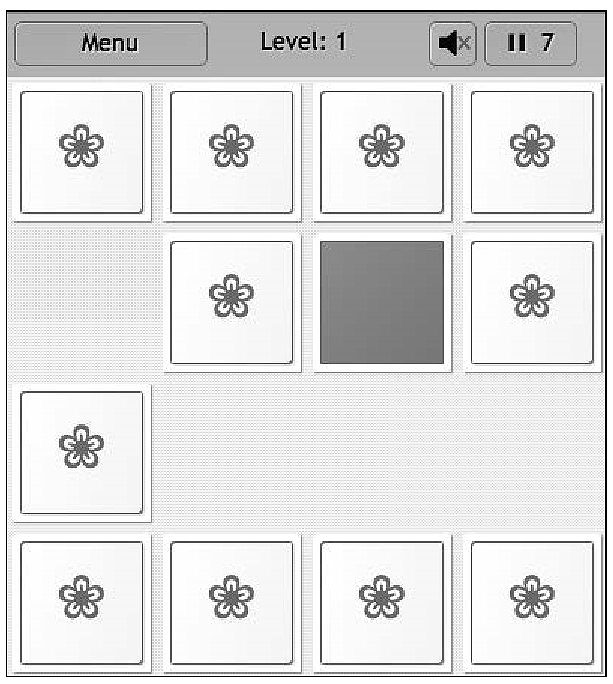
Нашу работу тормозят старые сотовые телефоны, а также некоторые смартфоны, на которых еще работает Android 2.3. Но даже браузеры для сотовых телефонов и операционной системы Android 2.3 поддерживают современные возможности. Чтобы научиться программировать на HTML5, CSS3, а также применять современные API JavaScript, временно забудьте о старых браузерах. Вместе мы узнаем, какие новые возможности открываются перед нами благодаря этим новым технологиям. В примерах кода, приведено большинство возможностей, которые широко поддерживаются в современных браузерах. Это мнемоническая игра, написанная с применением только клиентского кода.
Разметка в игре выполнена с применением тегов HTML5. Некоторые темы, в частности совпадающие пиктограммы, созданы с использованием сгенерированного контента. В оформлении игры применялись CSS-трансформации, переходы и анимация, а также градиенты, скругленные углы и другие возможности CSS. В игре также задействованы масштабируемая векторная графика, нотация JSON, нежелательная, но поддерживаемая в мобильной среде база данных webSQL, хранилища данных LocalStorage и SessionStorage, атрибуты данных, формы HTML5, медиазапросы, а также URI данных.
В современном мире 85% имеет свою страничку в социальной сети, это большая часть население России. Поэтому Таргетированная реклама в социальных сетях все больше пользуется спросом, а пройдя по этой ссылке http://iq-adv.ru/ekaterinburg/internet-reklama/targetirovannaya-reklama-v-sotsialnykh-setyakh/ вам не придется тратить свое время, а сразу получить результат, нажав на кнопку "Экспресс-заявка".

Весь код написан без применения каких-либо фреймворков. Как было указано ранее, все написано вручную на базовом (ванильном) JavaScript, HTML5 и CSS. Я хочу научить вас работать с реальными API, а не заниматься полизаполнениями. На боевых проектах вам, вероятно, придется прибегать и к полизаполнениям, но для того, чтобы с умом использовать такие решения, вы должны понимать, как именно они работают. .
Далее рассмотрены CSS3, HTML5 и связанные с ними API. Основное внимание уделяется технологиям, используемым в мобильной среде. Мы живем в мобильном мире, но отдельного «мобильного Интернета» не существует. Есть просто Интернет. Но если вы сосредоточитесь на веб-разработке только для ПК, то ваши творения могут оказаться непригодными для постоянно растущей аудитории пользователей, выходящих во Всемирную паутину только с мобильных устройств. Кроме того, если вы пишете сайты и приложения только для ПК, то вынуждены довольствоваться наименьшим общим знаменателем тем набором возможностей, которые поддерживаются в старых версиях Internet Explorer.
Никогда не пускайте в работу приложение, нормально работающее лишь в одном браузере. Тем не менее если ваша цель освоить технологии, которые только зарождаются, то, игнорируя старые браузеры, вы можете учиться, ставить себе более высокую планку, в результате начнете мыслить нестандартно и преуспеете в своей профессии. Экспериментируйте. Все, что вам потребуется, это браузер, интегрированная среда разработки (IDE) и некоторое время.






