
Шаблон дизайна проекта - это пустой PSD-файл, в котором уже определены размеры, направляющие, и создана структура слоев. Вы возможно захотите использовать этот файл для будущих проектов в качестве стартовой точки. Имея шаблон проекта, вы можете сохранить немного времени, и избежать повторяющейся работы. Хорошей практикой является постоянная оптимизация рутин в вашем рабочем процессе и создание специального шаблона для этого.
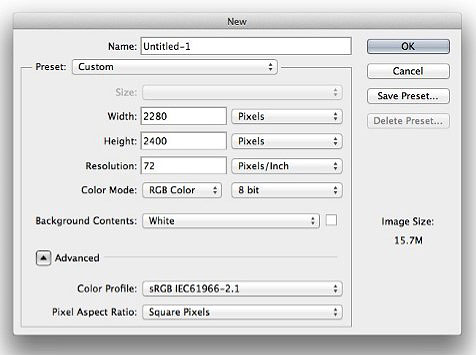
Давайте начнем с нового файла в Photoshop, кликнув по File -> New. Выбираем размеры нашего файла:

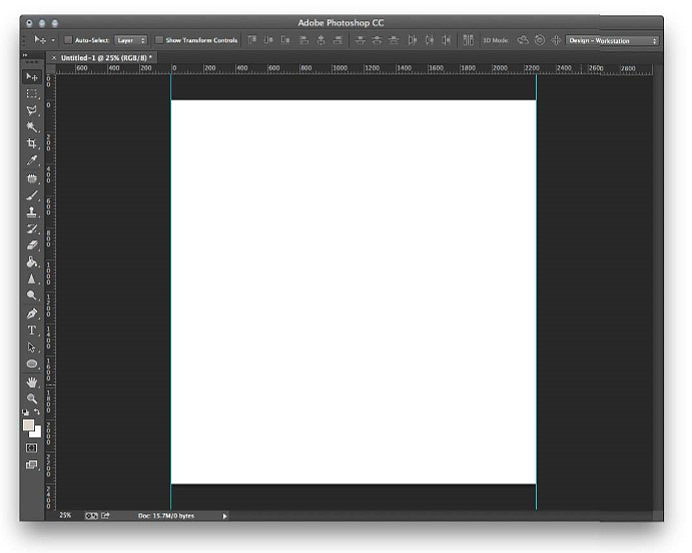
Создаем файл размером 2280x2400 пикселей с 72 DPI, это значит, что мы начнем работать с нашим дизайном при двойном размере, и он будет подходить для дисплеев Retina (если вы хотите работать с 1х дизайном размеры должны быть 1140x1200 пикселей). Убедитесь, что цветовая схема установлена на RGB и затем кликните “OK.” Далее, давайте установим несколько направляющих в только что созданном документе:

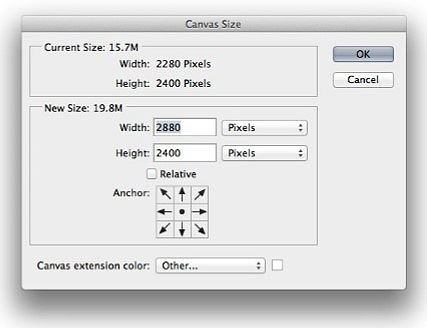
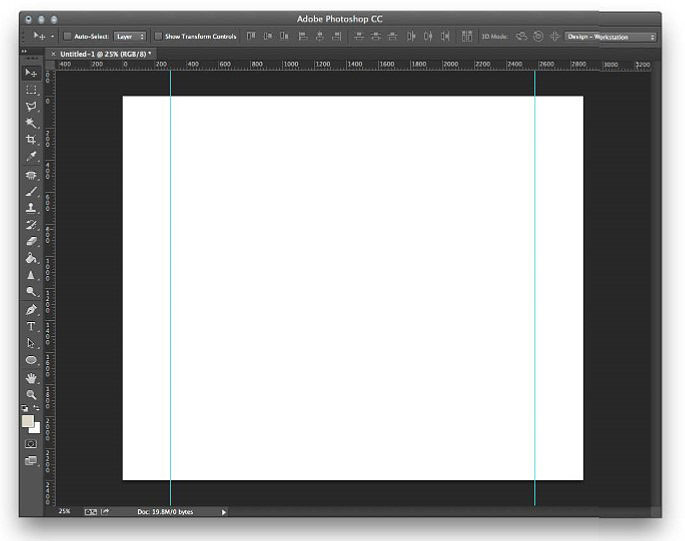
Мы можем добавить немного места по бокам, чтобы видеть задний фон. Вы можете сделать это, изменив размер холста. Перейдите в Image -> Canvas Size и добавьте 600 пикселей к ширине, так что теперь ширина будет 2880 пикселей:

Таким образом, мы добавили 300 пикселей с обеих сторон, этого будет достаточно для большинства проектов.

Давайте теперь поговорим о группе слоев. Поддерживать свой файл проекта организованным очень важно, так другие люди смогут без проблема работать с вашими файлами. Вначале мы можем добавить папки для таких распространённых элементов как:
- Заголовок
- Навигация
- Контент
- Сайдбар
- Футер
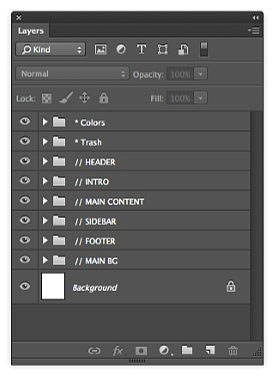
Это могут быть наши основные папки, и они скорей всего останутся теми же самыми для большинства наших проектов. Чтобы сохранить хорошую визуальную иерархию в нашем окне слоев, вы можете использовать простой префикс “//” для всех папок первого уровня. Мы так же можем добавить больше папок - “Colors” and “Trash”, которые помогут нам в работе над нашим дизайном. Используйте префикс для папок со слоями, которые должны быть скрыты и не являются частью основного дизайна. Colors” это папка, в которой вы храните нынешнюю цветовую схему вашего проекта и Trash для элементов, которые вам не нужны, но вы не хотите полностью удалять их из проекта.
Вы можете просто взять и перетащить любой слой в папку “Trash” и они будут скрыты от просмотра. Вы никогда не знаете, когда они могут вам понадобиться. SEO оптимизация в поисковых системах Google, Yandex и Seznam: brigantina.eu/seo-prodvizhenie-saytov/
Окончательные настройки слоев:

Это все что нам нужно для нашего базового шаблона. Было бы здорово, если бы вы имели несколько различных шаблонов, которые будут подходить к различным проектам веб-дизайна, например для блога, лэндинга, или к версии для мобильных устройств.






