
Добавить цвет на веб-страницу не сложно. В правилах таблиц стилей есть два свойства, связанные с цветом. В следующих категориях вы узнаете о типах значений, которые можно использовать для установки цвета: названия цветов, коды цветов и значения цветов системы цветопередачи RGB (от англ. Red-Green-Blue — красный-зеленый-синий). Как определить цвет онлайн.

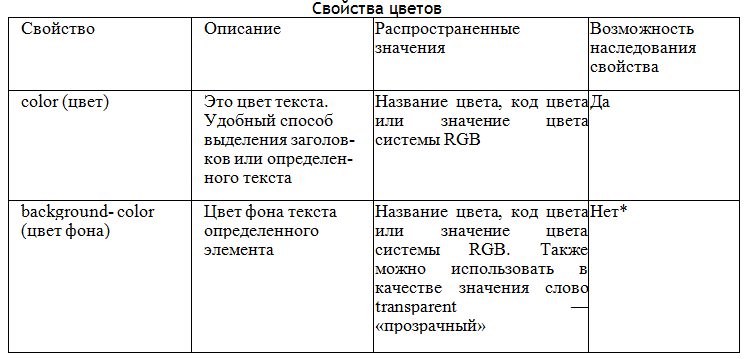
Свойство color легко для понимания — это цвет текста. Свойство background-color немного более необычное. Если применить какой-либо цвет фона к элементу веб-страницы <body>, то фон всей страницы, как и ожидается, будет окрашен этим цветом. Однако если вы определите цвет фона для отдельного элемента, например заголовка, результаты окажутся немного более неожиданными. Это происходит потому, что в системе CSS каждый элемент как будто заключен в невидимый прямоугольник. Когда к элементу применяется какой-либо цвет фона, в данный цвет окрашивается фон всего этого невидимого прямоугольника.
Например, следующая таблица стилей задает различные цвета фона для страницы, заголовков, абзацев и частей текста, выделенных полужирным начертанием:
body {
background-color: yellow;
}
h1 {
color: white;
background-color: blue;
}
Р (
background-color: lime;
}
b {
background-color: white;
}
Определение значения цвета
Механизм применения цвета заключается в нахождении кода, который обозначает именно тот оттенок, который вам нравится. Это можно сделать несколькими способами. Во-первых, можно обозначить выбор Цвета, используя его название на английском языке, как было показано в примерах выше. К сожалению, этот способ применим только к небольшому набору из 16 цветов: aqua (цвет морской волны), black (черный), blue (синий), fuchsia (цвет фуксии), gray (серый), green (зеленый), lime (цвет лайма), maroon (коричнево-малиновый), navy (темно-синий), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (зеленовато-голубой), white (белый) и yellow (желтый). Некоторые браузеры поддерживают также другие английские названия цветов, но при использовании этих названий нет гарантии, что данные цвета будут поддерживаться и другими браузерами, поэтому лучше использовать иной способ. В технологии CSS есть еще два способа обозначения цвета: шестнадцатеричные значения цветов и значения цветов системы RGB.
Шестнадцатеричные значения цветов
Применяя шестнадцатеричные значения цветов, вы используете код странного вида, который начинается со знака #. С технической точки зрения, шестнадцатеричное значение цвета состоит из трех чисел, представляющих собой то количество красного, зеленого и синего цветов, которое используется для образования данного цвета. (Комбинируя эти три основных цвета в различных количествах, можно получить любой цвет.) Однако при этом используется код зашифрованного вида, который вполне понятен компьютеру, но является абсолютной загадкой для обычных людей.
Шестнадцатеричная система счисления часто встречается во Всемирной паутине для обозначения цвета, потому что это изначальный формат для определения цвета в языке HTML. Однако эта система счисления почти такая же сложная для понимания, как и двоичная (использующая цифры 0 и 1), которая управляет компьютером.
Пример шестнадцатеричного значения цвета:
body {
background-color: #E0E0E0
}
Даже одержимые компьютером люди не смогут сказать, что в данном примере код #Е0Е0Е0 обозначает светло-серый фон. Для нахождения кода вашего любимого цвета прочитайте материал раздела «Нахождение нужного цвета» далее в данной главе.
Определить цвет онлайн
Значения цветов системы RGB
Другим способом определения значения цвета является использование значений цветов системы RGB. Используя этот более логичный подход, вы просто указываете, какое количество красного, зеленого и синего цветов вам нужно для их смешивания с целью создания нужного цвета. Количество каждого цвета может быть представлено числом от 0 до 255. Например, цвет, составленный из красного, зеленого и синего цветов, для каждого из которых установлено значение, равное 255, — это белый цвет; а если значения всех трех цветов равны 0, то получается черный цвет.
Пример цвета лайма:
body {
background-color: rgb(177,255,20)
}
Нахождение нужного цвета
В таблицах стилей может быть представлен абсолютно любой цвет, какой только можно вообразить. Но как найти код именно того оттенка багрово-оранжевого (или бледно-лососевого), который вам нужен?
К сожалению, данная черно-белая книга не может показать вам все имеющиеся возможности выбора цвета. Но в сети существует много замечательных программ по подбору цвета. Например, вы можете зайти на сайт www.colorpicker.com, где все, что вам нужно сделать, чтобы выбрать нужный цвет (а также найти шестнадцатеричный код), — это щелкнуть мышью по картинке. Или зайдите на сайт www.colorschemer.com/online.html, где вы найдете группы цветов, дополняющих друг друга, что очень полезно для создания таких сайтов, дизайн которых выглядит профессионально. Если вы применяете специальную программу для веб-дизайна, например Expression Web или Dreamweaver, то данная проблема решается еще проще — при помощи встроенных селекторов цветов.
Система цветопередачи RGB также успешно применяется во многих компьютерных программах. Например, если вы увидите любимый цвет в профессиональной программе для графического дизайна, например в Photoshop (или даже не в столь профессиональной графической программе, как Windows Paint), есть шанс, что можно получить числовые значения красного, зеленого и синего цветов, составляющих этот цвет. Это хороший метод достижения совпадения между цветом на вашей веб-странице и оттенком на картинке, который пришелся бы по вкусу даже самому строгому дизайнеру по интерьерам.






